Di sini Saya sangat menyarankan untuk memakai penelusuran khusus Google di blog, lantaran akhirnya akan lebih relevan dan lebih lengkap dibanding fungsi pencarian biasa. Terlebih lagi kalau sahabat merupakan Publisher Google AdSense. Sobat sanggup dengan gampang memonetasi blog dengan kotak penelusuran khusus ini. Nantinya, iklan AdSense akan ditampilkan di halaman hasil pencarian blog.
Cara Membuat dan Memasang Widget Google Custom Search Engine di Blog
Membuat Google Custom Search Engine
1. Silakan kunjungi situs Google Custom Search di https://cse.google.com/cse/
2. Selanjutnya silakan klik tombol Create a custom search engine untuk login ke CSE
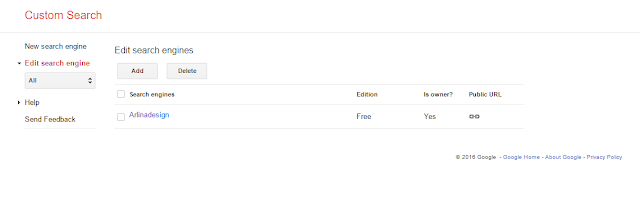
3. Setelah masuk ke dashboard CSE, klik New Search Engine
4. Kemudian isi keterangan blog menyerupai gambar di bawah ini
A. Isi dengan url blog sobat
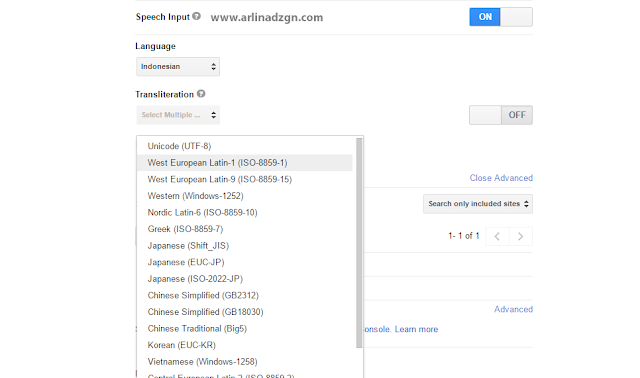
B. Ganti setelan bahasa sesuai bahasa yang digunakan
C. Nama search engine
D. Setelah memilih setelan di atas, klik tombol CREATE
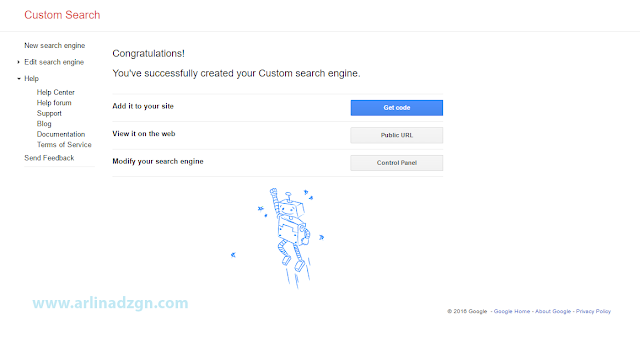
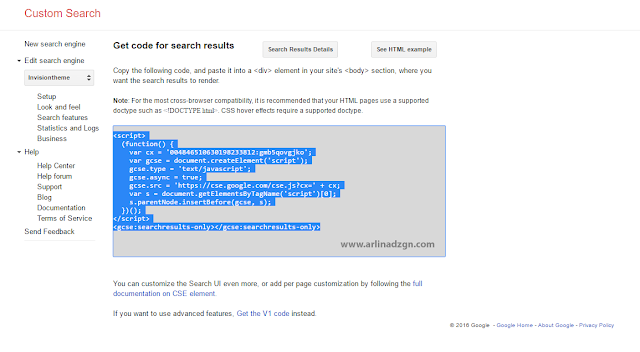
5. Selanjutnya klik tombol Get code / Dapatkan kode
6. Salin script yang disediakan di kotak
Tambahan : Untuk menciptakan Widget Google Custom Search menjadi Valid HTML5, silakan ganti arahan di bawah ini (yang didapatkan dari langkah ke 6)
<script> (function() { var cx = '004846510630198233812:gmb5qovgjko'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchresults-only></gcse:searchresults-only>Ganti arahan yang ditandai dengan arahan di bawah ini
Ini berlaku untuk semua layout, menyerupai <gcse:search>, <gcse:searchbox>, <gcse:searchresults>, atau <gcse:searchbox-only>
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script>Sehingga akhirnya akan tampak menyerupai ini
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script> <script> (function() { var cx = '004846510630198233812:gmb5qovgjko'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script>Memasang Widget Google Custom Search Engine di Blog
1. Login ke Blogger > Tata Letak > Buat widget gres (HTML/JavaScript) > Tambahkan arahan yang tadi di salin ke dalam widget gres > Klik simpan dan lihat hasilnya.
Monetasi Google CSE dengan AdSense
1. Pastikan sahabat sudah memiliki blog yang sudah sanggup ditambahkan Google AdSense
2. Silakan log in di Google CSE http://www.google.com/cse/
3. Klik Nama Mesin Telusur yang sudah sahabat buat tadi
4. Pilih Menu Penyiapan
5. Disitu ada Tab Basics (Dasar-dasar), Make money (Dapatkan Penghasilan), Admin, dan Indexing (Pengindekan). Nah, Silakan klik tab Make money (Dapatkan Penghasilan)
6. Silakan klik tombol Aktif pada opsi Search Engine Monetization (Monetisasi Mesin Telusur)
Modifikasi Search Box Biasa dengan Menambahkan Fungsi Custom Search Engine
1. Jika sahabat ingin memasang fungsi CSE pada search box yang sudah ada di dalam template, Silakan log in di Google CSE http://www.google.com/cse/ > Klik pada sajian Basics (Dasar-dasar) > Di situ terdapat Search engine ID unik kita yang diberikan Google Search Engine > Klik tombol Search engine ID > Kemudian salin arahan tersebut di dalam notepad.
2. Masih di sajian Basics, klik tombol Advanced > Ganti Search engine encoding dengan West European Latin-1 (ISO-8859-1).
3. Selanjutnya login ke Blogger > Buat postingan untuk halaman statis > Salin arahan yang didapat dari CSE, teladan arahan :
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script> <script> (function() { var cx = '004846510630198233812:gmb5qovgjko'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script>Salin arahan menyerupai di atas ke dalam tab HTML post statis > Kemudian Publish post. Misal sahabat menciptakan post statis dengan judul "Search CSE", maka url yang di sanggup ialah "blog_anda.com/p/search-cse.html"
4. Selanjutnya buka Template > Edit HTML > Cari HTML dari Search Box pada template > Di sini teladan HTML Search Box pada template blog yang saya gunakan
<form action='/search' class='searchform' method='get'> <table> <tbody> <tr> <td class='search-box'> <input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/> </td> <td class='search-button'> <input id='search-button' type='submit' value=''/> </td> </tr> </tbody> </table> </form>5. Kemudian tambahkan arahan ini di dalam search box sobat
<input type='hidden' name='cx' value='partner-pub-004846510630198233812:gmb5qovgjko' /> <input type='hidden' name='cof' value='FORID:10' /> <input type='hidden' name='ie' value='ISO-8859-1' />Kode yang ditandai merupakan kode Search engine ID yang tadi sahabat salin di notepad, ganti arahan yang ditandai dengan arahan Search engine ID blog sobat.
6. Kemudian perhatikan arahan di bawah ini
<form action='/search' class='searchform' method='get'>Silakan ganti arahan di atas dengan arahan di bawah ini
<form action='blog_anda.com/p/search-cse.html' class='searchform'>7. Maka akhirnya akan menyerupai ini
<form action='blog_anda.com/p/search-cse.html' class='searchform'> <input name='cx' type='hidden' value='partner-pub-004846510630198233812:gmb5qovgjko'/> <input name='cof' type='hidden' value='FORID:10'/> <input name='ie' type='hidden' value='ISO-8859-1'/> <table> <tbody> <tr> <td class='search-box'> <input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/> </td> <td class='search-button'> <input id='search-button' type='submit' value=''/> </td> </tr> </tbody> </table> </form>8. Simpan template dan lihat hasilnya.
Selesai, hingga di sini kita sudah Menambahkan Google Search Engine pada search box blog.
Tambahan
Sedikit pernak-pernik untuk menghiasi tampilan CSE di blog dengan menambahkan arahan di bawah ini sebelum </head> kemudian ganti arahan yang ditandai dengan url post statis CSE blog sobat.
<b:if cond='data:blog.url == "blog_anda.com/p/search-cse.html"'> <style type='text/css'> .post-body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipLUyJsRKdGv2IMoPxPLH41IVgejr4LC2hC9_KXj6HHo_hqcVzvQutjELobW-l8MfK7JyXRbbr5sNau61YWXJa8YpAVuP6iu1FZrF5dPAye5mwYIvQzf_7b1RUqmUrM91dZmSatsh2AL4g/s1600/preloader.gif)50% 10% no-repeat!important;padding:60px;margin:0} #gcsengine{margin-top:-70px} </style> </b:if>Demikian gosip yang sanggup saya berikan untuk sahabat blogger wacana Cara Memasang Google Custom Search Engine di Blog. Mudah-mudahan bermanfaat untuk sahabat semua.
Referensi :
- http://fezarzone.blogspot.com/search?q=validasi5-google-custom-search-engine.html
- http://fezarzone.blogspot.com/search?q=validasi
- http://fezarzone.blogspot.com/search?q=validasi











![10 Brand Power Bank Terbaik Harga Murah Dan Terjangkau [Update 2018] 10 Brand Power Bank Terbaik Harga Murah Dan Terjangkau [Update 2018]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6g_CivsIZ_SYqGuYo4XZM4ye7sKJXtwAa2oI35OMArZdxF7US9ejgdxeMTuZmZwgJdDgJiMdtpItnjh0K9plLyhEhQ7Z9wiAaeMtJTFP5ON_Rpz6wPxGKkN02Vn1NXT0YAJ0O0H8Ms16L/w360-h120-p-k-no-nu/merk+power+bank+asus+zenpower.jpg)

Post a Comment
Post a Comment