Baiklah, bagi yang ingin mencobanya silakan ikuti langkah berikut ini :
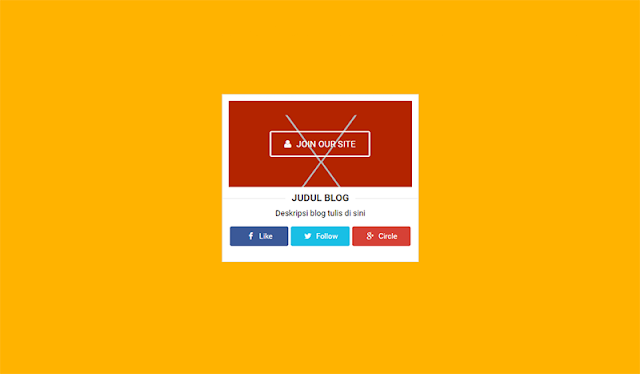
Memasang Kotak Widget Sosial Media di Blog
Widget ini memakai font Awesome, silakan tambahkan link CSS berikut di atas </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>1. Login ke Blogger > Buka Template Editor > Salin aba-aba di bawah ini sebelum ]]></b:skin> atau </style>
/* Sosial Media Widget */ #HTML68 .sosmedarl-info h4{background:transparent;position:relative;padding:0;margin:0;border:0;text-align:center;font-size:120%} .sosmedarl-img{position:relative;max-height:140px;overflow:hidden} .sosmedarl-img img {max-width:100%;width:100%;transition:all .6s;} .sosmedarl-img:hover img{transform:scale(1.2) rotate(-10deg)} .sosmedarl-img:before{content:'';background:rgba(0,0,0,0.3);position:absolute;top:0;left:0;right:0;bottom:0;z-index:2;transition:all .3s} .sosmedarl-img:hover:before{background:rgba(0,0,0,0.6);} .aboutfloat-img{width:55%;position:absolute;top:35%;bottom:35%;left:22.5%;z-index:3} .sosmedarl-float{text-align:center;display:table;width:100%;height:100%} .sosmedarl-float a{background:transparent;color:#fff;padding:8px 14px;z-index:2;display:table-cell;width:100%;font-size:90%;text-transform:uppercase;vertical-align:middle;border:2px solid #fefefe;border-radius:3px;transition:all .3s} .sosmedarl-float:hover a{background:#e74c3c;color:#fff;border-color:transparent;} .sosmedarl-float a i{font-weight:normal;margin:0 5px 0 0} .sosmedarl-wrpicon{display:block;margin:15px auto;position:relative;} .sosmedarl-wrpicon .extender{width:100%;display:block;} .extender{text-align:center;font-size:16px} .extender .sosmedarl-icon{display:inline-block;border:0;margin:0;padding:0;width:32%;} .extender .sosmedarl-icon a{background:#ccc;display:inline-block;font-weight:400;color:#fff;padding:0 12px;line-height:32px;border-radius:3px;font-size:12px;width:100%;} .extender .sosmedarl-icon i{font-family:fontawesome;margin:0 3px 0 0} .sosmedarl-icon.fbl a{background:#3b5998} .sosmedarl-icon.twitt a{background:#19bfe5} .sosmedarl-icon.crcl a{background:#d64136} .sosmedarl-icon.fbl a:hover,.sosmedarl-icon.twitt a:hover,.sosmedarl-icon.crcl a:hover{background:#404040} .extender .sosmedarl-icon:hover a,.extender .sosmedarl-icon a:hover{color:#fff;} .sosmedarl-info{margin:10px 0 0 0;font-size:13px;text-align:center;} .sosmedarl-info p{margin:5px 0} .sosmedarl-info h4{margin-bottom:10px;font-size:16px;text-transform:uppercase;color:#444;font-weight:700} .sosmedarl-info h4 span {position:relative;display:inline-block;padding:0 10px;margin:0 auto;} .sosmedarl-info h4:before,.sosmedarl-info h4:after {position:absolute;top:51%;overflow:hidden;width:50%;height:1px;content:'\a0';background-color:rgba(0,0,0,0.08);} .sosmedarl-info h4:before {margin-left:-50%;text-align:right;}Tambahkan juga aba-aba di bawah ini supaya widget lebih rapi
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}2. Kemudian tambahkan aba-aba widget di bawah ini bebas diantara tag pembuka <body> dan tag epilog </body>
<b:widget id='HTML68' locked='false' title='Sosial Media' type='HTML' visible='true'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <div class='sidebar_about_author'> <div class='inner_wrapper'> <div class='sosmedarl-img'> <img alt='Judul Blog' class='img-responsive' height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZbMZYjnDlBYkxMZ4aJ7L7_iIucERJAUjlB2lxeX8i6NqouCfpETv2YPmCjJ-IbCV5-2xKN0HkiiapMSSdfJOP6FR-klPYelfm1E9GMTQb_biyyURZCL1BWzrxTXYgRtl2zyL5qeeePkCj/s1600/x-theme.png' title='Judul Blog' width='300'/> <div class='aboutfloat-img'><span class='sosmedarl-float'><a href='#' rel='nofollow' target='_blank' title='Join Our Site'><i class='fa fa-user'/> Join Our Site</a></span></div> </div> </div> <div class='sosmedarl-info'> <h4><span>Judul Blog</span></h4> <p>Deskripsi blog tulis di sini</p> </div> <div class='sosmedarl-wrpicon'> <ul class='extender'> <li class='sosmedarl-icon fbl'><a href='#' target='_blank' title='Follow Our Facebook'><i class='fa fa-facebook fa-fw'/> Like</a></li> <li class='sosmedarl-icon twitt'><a href='#' target='_blank' title='Follow Our Twitter'><i class='fa fa-twitter fa-fw'/> Follow</a></li> <li class='sosmedarl-icon crcl'><a href='#' rel='nofollow' target='_blank' title='Follow Our Google+'><i class='fa fa-google-plus fa-fw'/> Circle</a></li> </ul> </div> </div> </div> </b:includable> </b:widget>Misal widget disimpan di bab sidebar ibarat screenshot di bawah ini :
Selanjutnya ganti aba-aba yang ditandai dengan gambar, judul blog, deskripsi, dan link akun sosial media sobat.
Demikian tutorial Memasang Kotak Widget Sosial Media di Blog, semoga bermanfaat.




![10 Brand Power Bank Terbaik Harga Murah Dan Terjangkau [Update 2018] 10 Brand Power Bank Terbaik Harga Murah Dan Terjangkau [Update 2018]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6g_CivsIZ_SYqGuYo4XZM4ye7sKJXtwAa2oI35OMArZdxF7US9ejgdxeMTuZmZwgJdDgJiMdtpItnjh0K9plLyhEhQ7Z9wiAaeMtJTFP5ON_Rpz6wPxGKkN02Vn1NXT0YAJ0O0H8Ms16L/w360-h120-p-k-no-nu/merk+power+bank+asus+zenpower.jpg)

Post a Comment
Post a Comment