Mengatasi Widget Followers yang Error - Widget Followers yaitu salah satu fitur dari Blogger untuk memudahkan pengunjung mengikuti blog dan akan masuk ke daftar bacaan blog dari pengunjung. Daftar bacaan blog tersebut akan muncul di dasbor pengikut sebagai daftar link postingan terbaru dari blog yang diikuti.
Widget follower ini biasa ditambahkan pada sidebar blog, namun ketika ini widget followers mengalami error. Error ini sanggup terlihat ketika klik pada icon follower (Avatar) yang biasanya muncul secara pop up dan sanggup eksklusif dilihat daftar dari blog yang diikuti follower, tetapi kini daftar tersebut muncul di dalam iframe widget dan ibarat terhalang oleh latar belakang putih yang hanya menawarkan sebagian saja. Alhasil daftar bacaan menjadi tidak terlihat sepenuhnya.
Contoh tampilan ketika klik icon follower :
Untuk mengatasi error ini silakan ikuti langkah berikut :
1. Menambahkan Widget Followers
Catatan : Jika sudah ditambahkan, abaikan langkah ini lanjut ke langkah berikutnya.
Klik Tata Letak > Tambahkan gadget > Klik tab Gadget Lainnya > Klik tombol plus pada widget pengikut > Kemudian klik Simpan.
2. Inspect Element
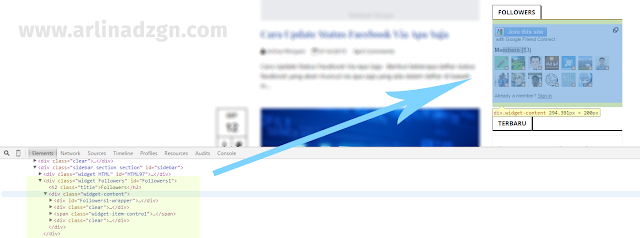
Buka blog teman > Klik kanan pada halaman blog > Pilih hidangan Inspect Element (Bisa juga dengan keyboard shortcut : ctrl+shift+i). Untuk memudahkan pencarian widget, seleksi judul atau kata yang ada di dalam widget yang akan dilihat. Selanjutnya klik kanan > Pilih Inspect Element > Kemudian panel Inspect Element browser akan terbuka dan cari arahan ibarat screenshot di bawah ini :
Selanjutnya klik setiap tanda panah (Dropdown) pada widget hingga menemukan arahan ibarat di bawah ini :
Setelah ditemukan, salin arahan div-vax81i25er60 dan 02073453195640805414 dalam notepad. Yang nanti akan diharapkan untuk arahan identitas blog (Kode unik dan site blog berbeda untuk tiap blog).
3. Menambahkan Widget Baru
Pada langkah berikutnya, silakan hapus widget followers yang sebelumnya dan tambahkan widget gres di tata letak. Kemudian tambahkan arahan di bawah ini dan isi arahan yang ditandai dengan arahan yang tadi disalin di notepad :
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script> <div id="div-kode-unik-blog" style="width:100%;border:0px solid #eee;border-radius:0px;margin:0 auto"> </div> <script type="text/javascript"> var skin = {}; skin['FACE_SIZE'] = '34'; skin['BORDER_COLOR'] = '#FFFFFF'; skin['ENDCAP_BG_COLOR'] = '#FFFFFF'; skin['ENDCAP_TEXT_COLOR'] = '#555555'; skin['ENDCAP_LINK_COLOR'] = '#555555'; skin['CONTENT_BG_COLOR'] = '#FFFFFF'; skin['CONTENT_LINK_COLOR'] = '#555555'; skin['CONTENT_TEXT_COLOR'] = '#555555'; skin['CONTENT_HEADLINE_COLOR'] = '#555555'; skin['NUMBER_ROWS'] = '6'; google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */); google.friendconnect.container.renderMembersGadget( { id: 'div-kode-unik-blog', site: 'kode-site-blog'}, skin); </script>Selesai, simpan widget. Sesuaikan tampilan pada arahan di atas berdasarkan selera masing-masing.
Tidak hanya di dalam widget, arahan dari widget followers di atas sanggup juga teman pasang di post halaman statis ibarat blog ini. Cek halaman Member.
Sekian trik cara Mengatasi Widget Followers yang Error di Blogger. Semoga sanggup membantu acara blogging teman blogger.








![10 Brand Power Bank Terbaik Harga Murah Dan Terjangkau [Update 2018] 10 Brand Power Bank Terbaik Harga Murah Dan Terjangkau [Update 2018]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6g_CivsIZ_SYqGuYo4XZM4ye7sKJXtwAa2oI35OMArZdxF7US9ejgdxeMTuZmZwgJdDgJiMdtpItnjh0K9plLyhEhQ7Z9wiAaeMtJTFP5ON_Rpz6wPxGKkN02Vn1NXT0YAJ0O0H8Ms16L/w360-h120-p-k-no-nu/merk+power+bank+asus+zenpower.jpg)
Post a Comment
Post a Comment